Study Project 📚
깃플의 전반적인 기술 스택을 익히기 위해 신입 개발자에게 주어지는 스터디 프로젝트를 소개합니다 :)
프로젝트 저장소 링크
✅ 프로젝트 요구사항
- 사용자 인증 (회원가입, 로그인, 로그아웃)
- 블로그 콘텐츠 관리 (CRUD)
- 전체 콘텐츠 키워드 Top 5 뽑기
🛠 프로젝트 기술 스택
Client
- Angular
- Ngx-bootstrap
Server
- Express
- Node-restful
- MongoDB
- Redis
- Passport / JWT
Common
- Package manager: yarn
- Lodash
- Node-summarizer
처음에 기술 스택을 보고 React 만 사용해봤기 때문에 Angular를 사용하는데 어려움이 있지 않을까 생각이 들었고🧐, 백엔드도 Firebase를 이용해 구현해본 경험 정도 뿐이라 정말 열심히 해야겠다고 결심하고 시작을 했습니다.
1. Angular 익히기
Angular 공식 사이트에 자세한 설명과 튜토리얼이 잘 되어있어서 Angular를 익히는데 많은 도움이 되었습니다.
또한, 깃플 서비스 내부에 Form이 많이 이용된다고 시니어 개발자 분께서 말씀해주셔서 Reactive Form까지 학습을 진행 하였습니다.
Angular를 공부하며 느낀 React와의 차이점은
- 양방향 데이터 바인딩
- Typescript기반
- 비동기 프로세스로 RxJS 사용
이렇게 크게 3가지 정도였습니다.
1-1. Route 설정하기

페이지는 홈, 로그인, 회원가입, 디테일, 새 글 작성, 키워드 크게 이정도로 구성하였습니다.
2. Express / node-restful
이미 만들어진 API를 사용하여 데이터를 받아오는 것은 많이 해봤지만, 직접 API를 만들어 본 경험은 없었기 때문에 개념을 이해하는 것부터 시간이 걸렸습니다🥲
먼저, Angular 공식사이트의 Get data from a server를 따라해 보면서 개념을 익히고 express로 서버를 만들어 적용해보는 방식으로 진행했습니다.
2-1. node-restful
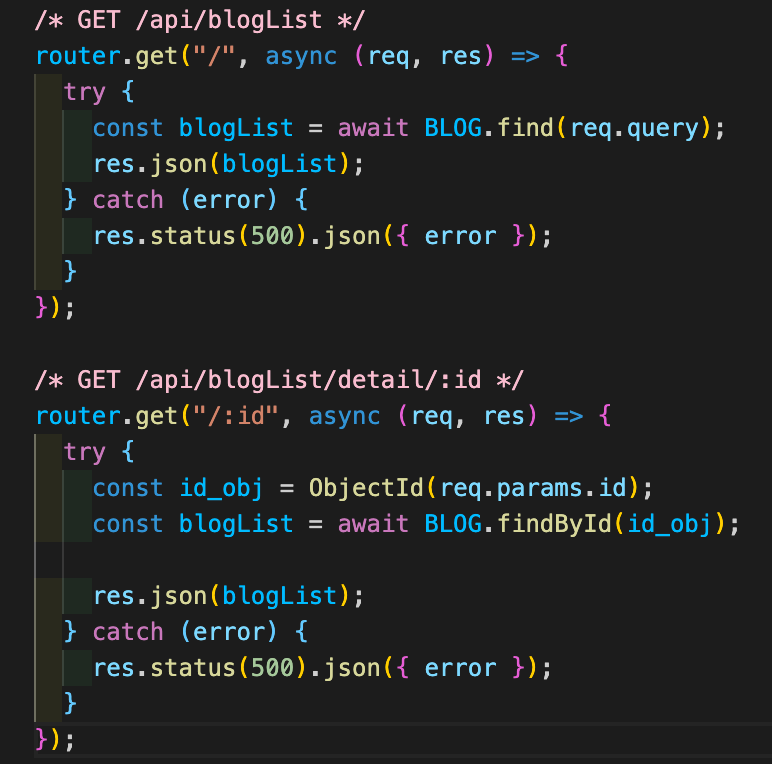
node-restful 라이브러리를 적용하기 전에는 각각 경로를 설정해주고 콜백함수 내부에서 로직을 처리해야 했었다면,
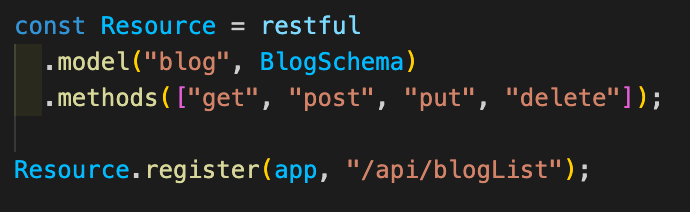
node-restful를 이용하면 register를 통해 간편하게 REST API를 구현할 수 있었습니다. (훨씬 코드가 간결해 진것을 볼수 있습니다👍)
node-restful 적용 전:
GET 이외에도 POST, PUT, DELETE를 각각 설정해주어야 함
node-restful 적용 후:
methods()를 통해 한번에 처리됨
3. Passport.js / JWT
가장 이해하기 어려웠던 파트인 passport와 jwt로 사용자 인증 구현하기 입니다.
(아직까지도 완벽히 이해하지는 못한 개념..!!🤔)
간단히 설명하자면,
Passport.js - 서버에서 사용자 인증을 위해 사용하는 Node.js용 미들웨어
JWT(Json Web Token) - 클라이언트/서버 통신시 정보를 JSON객체를 통해 안전하게 전송하고 권한을 위해 사용하는 웹 토큰
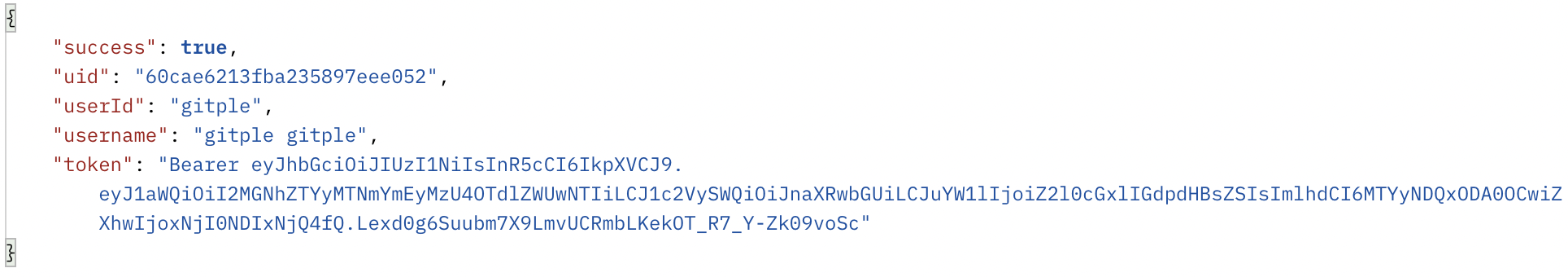
▶️ 사용자가 로그인 하게되면 서버는 사용자에게 JWT를 발급해주고, 사용자는 이 JWT를 사용해 해당 토큰으로 허용되는 서버의 서비스에 접근하는 방식입니다.
로그인 하면 아래 그림과 같이 token이 발행되는 것을 볼수 있습니다.

3-1 User state 관리
⚠️ Authentication 구현 후, 한가지 문제는 1) 로그인 여부를 어떻게 확인할 것인지, 2) 확인된 유저 정보를 어디 저장할 것인지 였습니다.
❗️로그인 여부 확인
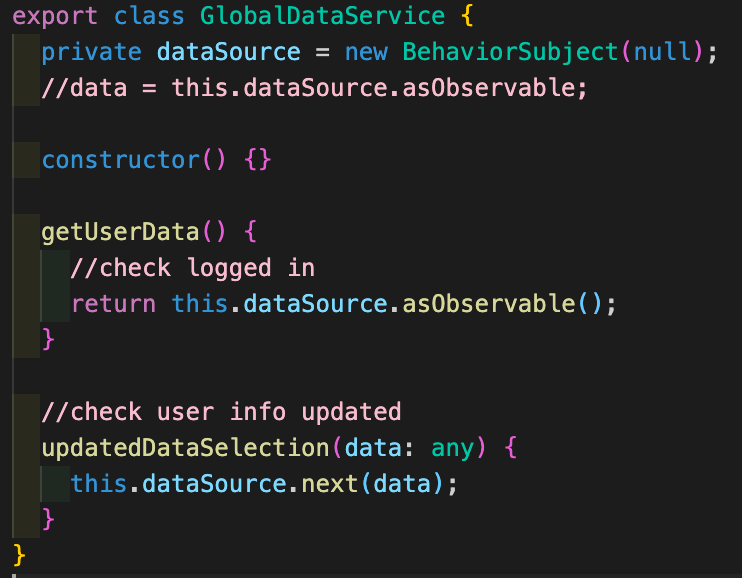
이 부분을 어떻게 해결할지 고민하다, 선임 개발자분께 여쭤보니 RxJS의 BehaviorSubject를 사용하면 될 거라고 말씀해 주셨습니다.
- BehaviorSubject: subscribe하는 시점의 가장 최신에 갱신된 값을 받음. asObservable()를 사용하여 데이터 변화 감지할 수 있음

updatedDataSelection() 을 통해 로그인 된 유저 정보를 전달하고, getUserData() 로 현재 유저 정보를 받아옴
❗️유저 정보 저장
BehaviorSubject로 로그인 여부는 확인하였지만, 받아온 유저 정보가 새로고침하면 초기화 되는게 문제였습니다.
원래는 브라우저에 저장하는 방식을 사용하진 않지만 스터디 프로젝트라는 점을 고려하여 localStorage를 사용하는 것으로 해결하였습니다.
4. node-summarizer
node-summarizer는 특정 텍스트(문장)가 주어지면 내부에 쓰인 단어들을 요약해서 보여주는 모듈입니다.
가장 많이 쓰인 키워드를 추출하는데 유용하게 쓰일 수 있습니다.
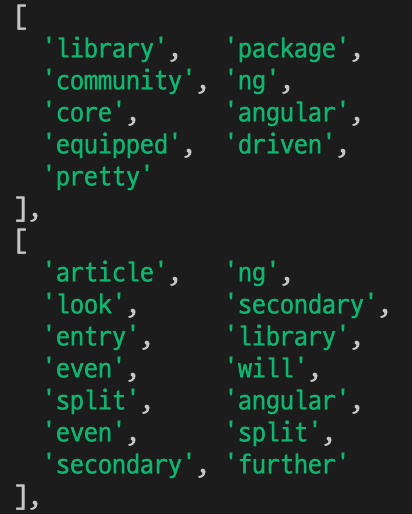
return되는 데이터 예시:

🙌 마무리
프론트엔드 부터 백엔드까지 프로젝트의 처음과 끝을 다뤄본 적은 처음이어서 어려움에 많이 부딪히기도 했지만,
회사에서 사용하고 있는 기술스택을 경험해봤다는 점에서 의미있는 시간이었다고 생각합니다.☺️
이 스터디 프로젝트로 깃플에서 더 성장하고 발전하는 개발자가 되길 스스로 다짐하는 뜻깊은 2주였습니다!! ✌️