
Gitple은 SaaS(Software as a Service) 형태의 전형적인 클라우드 애플리케이션 입니다. 개발팀은 두번째의 경험이라 이번에는 더욱 정교하게 기술스택을 쌓아 나가고 있습니다.
이전 글에 이어서 기술스택 프론트엔드 부분을 설명해 보겠습니다. 각각의 기술에 대한 상세 내용은 앞으로 블로그 포스팅 할 예정입니다.
프론트엔드 애플리케이션
깃플 서비스에서는 다음 기술 사용합니다.
- Angular 2+ & Typescript
- Bootstrap 4+ & SASS
- Ionic : 스마트폰 UI look&feel
- Webpack: 모듈 bundler
- Yarn : 패키지 관리
- Nightwatch.js : 브라우저 자동 테스트
깃플 서비스의 프론트엔드 기술은 SPA(Single Page Application)[^1]을 기본으로 하고 있습니다.
SPA 방식은 서버 렌더링 방식에 비해서 빠른 인터랙션가 서버의 부하를 줄일 수 있고 서버의 심플한 구조와 클라이언트 단의 뷰를 완전히 분리하는 등의 장점이 있습니다.
반면에 초기 로딩 속도가 느리고 검색 엔진 최적화가 어렵다는 단점이 있지만 깃플 서비스는 로그인한 사용자 위주의 사용으로 SPA가 더 적합하다고 판단되어서 선택을 하게 되었습니다.
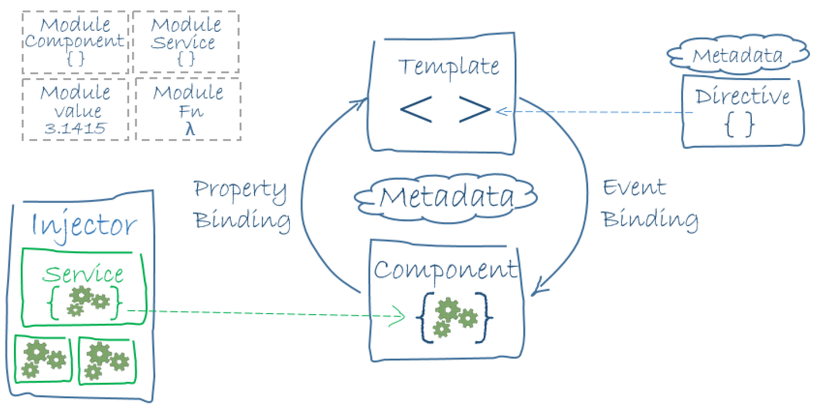
Angular 2+ & Typescript
SPA를 위한 대표적인 자바스크립트 프레임워크은 몇 가지가 있습니다.
다양한 프레임워크가 있고 각각의 장단점이 있지만 깃플 서비스에서는 Angular를 사용하고 있습니다.

Angular는 2009년 구글에서 만든 자바스크립트 프레임워크로 DOM에 대한 직접 조작 보다는 데이터의 바인딩에 초점을 맞추어 개발되었습니다. 그 후로 MVC구조, 양방향 데이터 바인딩등 여러가지 장점으로 많이 사용되어 오다가 성능 문제등으로 인해서 Angular2를 새롭게 릴리즈 했습니다.(버전관리 방식이 변경되어서 현재는 Angular 4 버전까지 릴리즈 되어 있습니다.)
새로운 버전에서는 Typescript 기반으로 코어부터 다시 만들어져서 버전 1.x 과는 전혀 다른 프레임워크가 되었습니다.
Angular 새로운 출시에서 가장 화제가된 부분은 Typescript를 기본으로 지원이였습니다.

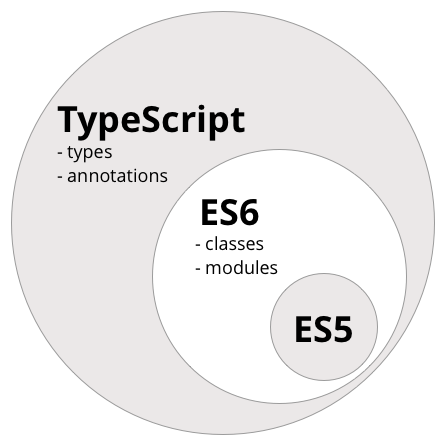
Typescript는 Microsoft에서 2012년 발표한 오픈소스로 정적 타이핑을 지원하며 ES6(ECMAScript 2015)의 클래스, 모듈 등과 ES7의 Decorator 등을 지원합니다.
Typescript는 기본적으로 Javascript의 슈퍼셋으로 ES5, ES6의 장점을 그대로 가지고 정적 타입체크와 Type annotation, Interface 을 추가로 제공함으로 생산성을 높일 수 있어서 깃플 서비스에서는 프론트엔드 뿐만 아니라 서버에서도 Typescript를 기본으로 사용하고 있습니다.
Bootstrap 4+ & Sass
부트스트랩은 트위터의 개발자와 디자이너가 웹 사이트를 쉽게 만들수 있도록 CSS, Javascript로 만든 프레임워크입니다. 기본적인 레이아웃과 메뉴, 버튼, 리스트, 탭등의 다양한 컴포넌트를 제공하고 반응형 웹과 모바일 지원등 다양하게 활용 가능합니다.
현재 안정 버전인 v3과 v4.0.0-beta 두 가지 버전이 있는데 v4.0.0은 아직 베타 상태이지만 Sass 지원, 향상된 Grid 시스템, Flexbox[^3] 지원등의 장점으로 인해서 깃플 서비스는 v4.0.0 버전을 사용하고 있습니다.
Sass(Syntactically Awesome StyleSheets)는 CSS를 사용할 때 복잡한 Selector와 CSS Value들의 중복적인 사용들의 문제를 해결하기 위해서 만들어진 CSS pre-processor 입니다.
부트스트랩과 함께 Sass의 variable, extend, mixins 기능을 유용하게 사용하고 있습니다.
Ionic : 스마트폰 UI look&feel
Ionic은 다양한 플랫폼에 모바일 앱을 만드는 프레임워크입니다. HTML, CSS, Javascript를 이용해서 모바일에서 사용하는 컴포넌트를 제공하고 Apache Cordova 이용해서 모바일의 플랫폼의 API를 사용할 수 있습니다.
깃플 서비스에서는 채팅앱에 사용자 친화적인 모바일 UI를 제공하기 위해서 사용하고 있습니다.
Ionic의 기본앱을 만들기 위해서 다음과 같이 쉽게 테스트앱을 만들어 실행할 수 있는 CLI를 제공하고 있습니다.
Ionic Install
1
npm install -g cordova ionic
Start an App
1
ionic start myApp tabs
Run App
1
2cd myApp
ionic serve
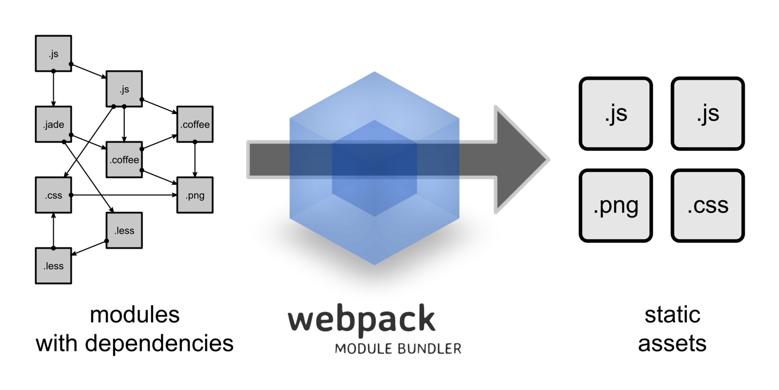
Webpack: 모듈 bundler
프론트엔드 개발에서는 Angular, bootstrap, Sass, Images 등의 다양한 리소스들을 사용하고 이 리소스를 하나의 패키지로 만들어서 배포하여서 사용합니다. 이렇게 정적인 파일들로 만들기 위해서 다양한 번들러들('Grunt', 'Gulp'..)이 있는데 그 중에 깃플 서비스에서는 webpack 번들러를 사용합니다.

웹팩은 모듈 번들러 입니다. 웹팩은 상호 의존성이 있는 모듈들을 사용해 그 모듈들과 같은 역할을 하는 정적 에셋들을 생성해냅니다. (Webpack is a module bundler. Webpack takes modules with dependencies and generates static assets representing those modules.) - 공식 사이트
깃플 워크스페이스와 채팅앱의 Typescript 컴파일, 여러개의 Sass 파일을 CSS로 컴파일, 이미지 그리고 그외 파일을 배포가능 하나의 번들로 만들어서 배포를 합니다.
Yarn : 패키지 관리
Yarn은 페이스북에서 만든 자바스크립트 패키지 매니저입니다.
기존의 널리 사용되는 패키지 관리자인 npm을 사용할 때 일관성, 보안, 성능에 문제를 겪에 되었서 이를 해결하기 위해서 만들어졌습니다. 깃플 서비스는 다른 문제보다도 일관성에서 npm 사용시에 문제가 발생하여서 프론트엔드와 서버에 yarn으로 변경하였습니다.
yarn의 사용은 이미 npm을 사용하고 있다면 크게 부담없이 사용할 수 있습니다.
- 초기화
yarn init - 패키지 설치
yarn install - 패키지 추가
yarn add {패키지명} - 패키지 삭제
yarn remove {패키지명} - 패키지 업그레이드
yarn upgrade {패키지명}
Nightwatch.js : 브라우저 자동 테스트
나이트와치는 프론트엔드의 브라우저 테스트(End-to-End)를 위해서 사용합니다.

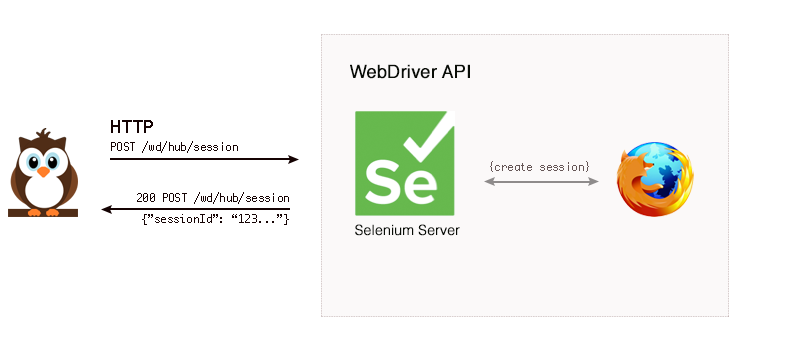
나이트와치는 WebDriver API를 이용해서 브라우저의 자동화 테스트를 하게 됩니다.
모든 테스트는 Javascript 환경에서 실행 가능하고 CSS 또는 Xpath 셀렉터, BDD(Behavior-Driven Development)[^4]-style assertion 등을 제공합니다.
깃플 서비스에서는 워크스페이스와 사용자 채팅앱 모두에서 실제 동작을 테스트하고 그 결과를 저장합니다. 추가로 나이트와치 테스트를 화면을 비디오로 저장해서 오류가 발생할 때 재현되는 동영상을 바로 확인할 수 있도록 설정해서 사용하고 있습니다. nightwatch-video-recorder
마치면서…
프론트엔드에서 적용하고 있는 기술에 대해서 전반적인 내용을 소개했는데 상세한 기술 적용에 대해서는 앞으로 추가해 가도록 하겠습니다.
[^1]: Single page application : wikipedia
[^3]: Flexbox Guide
[^4]: BBD(Behavior-driven development) : wikipedia